越来越多的朋友有创建自己数据地图的需求,常规的百度地图无法满足,所以很多朋友开始使用百度lbs云提供的接口,来创建属于自己的麻点图。具体操作方法可以查看泛米米博客写的一篇百度经验:使用百度lbs云储存创建自己用户数据麻点图。但是很多朋友最后都没能显示出自己的数据,经常私信询问,下面将网友所遇到的问题进行归类总结,相信大部分泛米米博客网友都可以成功创建自己的麻点图。
基本操作就不多说,直接进正题,仔细检查一下几个地方,基本可以解决麻点图不显示的问题。
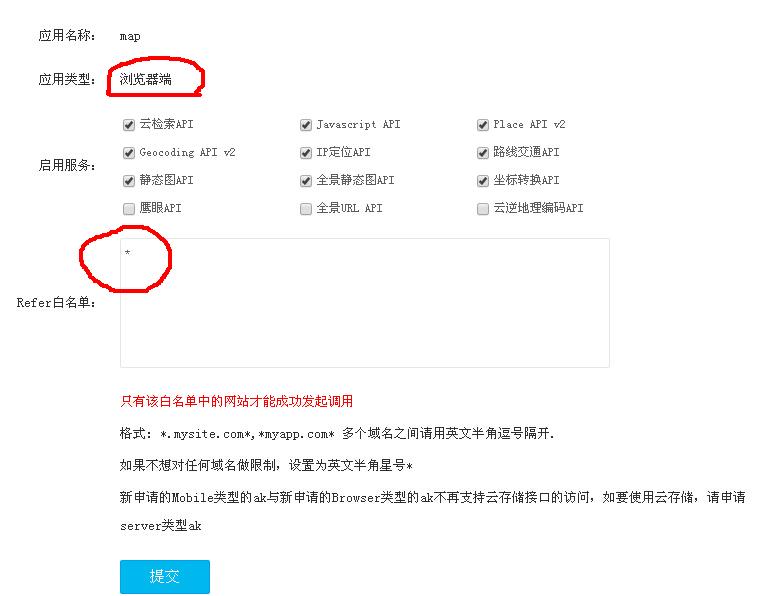
1、百度云lbs后台创建应用的时候,一定要选对应的应用类别,比如泛米米博客示例地址:百度lbs云麻点图显示自定义数据示例,这个应用的类别就是浏览器应用,还有其他一些比如服务端,Andriod,IOS等应用类别,一定要选自己对应的类别,不然无法正常访问AK。另外,Refer白名单记得设置好,
只有该白名单中的网站才能成功发起调用
格式: *.mysite.com*,*myapp.com* 多个域名之间请用英文半角逗号隔开.
如果不想对任何域名做限制,设置为英文半角星号*
如下图,泛米米博客示例设置。

2、泛米米博客(fanmimi.com)网友没能成功显示云麻点问题基本在下面这几个点,由于百度官方对示例程序使用说明不详细,所以很多网友均不能成功显示云麻点。
首先复制百度官方云麻点示例程序,修改以下几个地方。
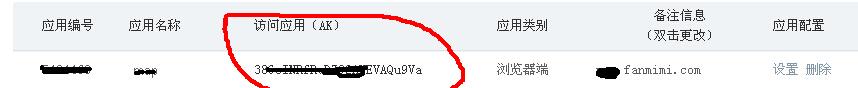
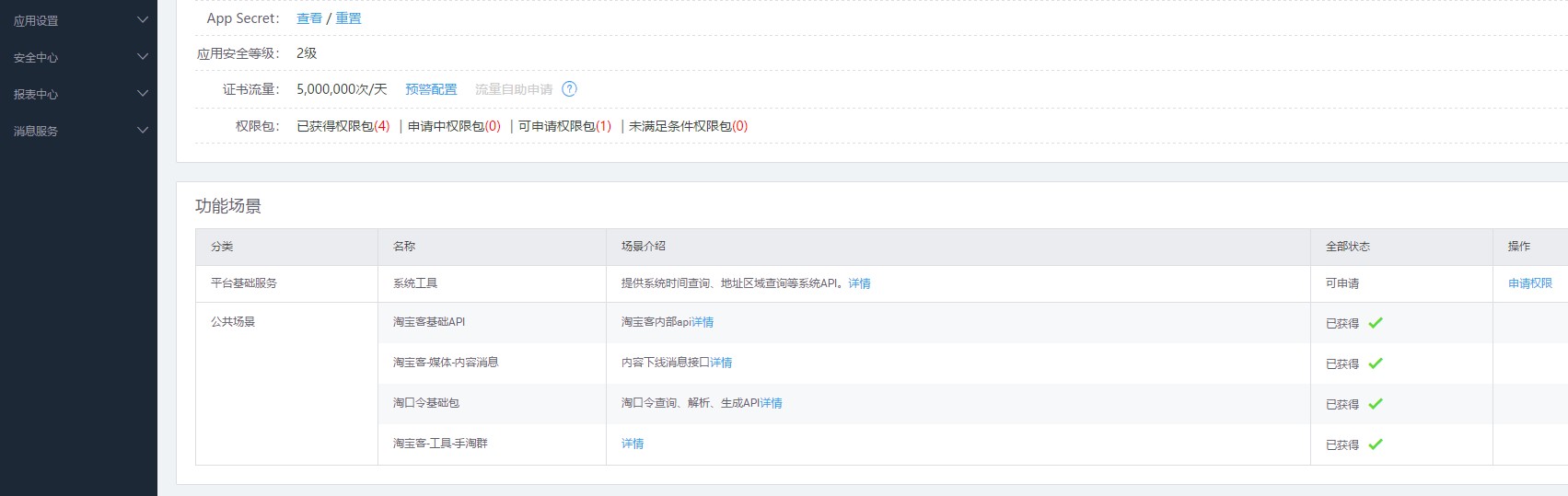
a、下面这段代码中修改ak=后面的值,修改为你前面创建应用时百度分配的应用AK。API控制台可以看到所有创建的应用。
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=A4749739227af1618f7b0d1b588c0e85"></script> <!-- 加载百度地图样式信息窗口 -->

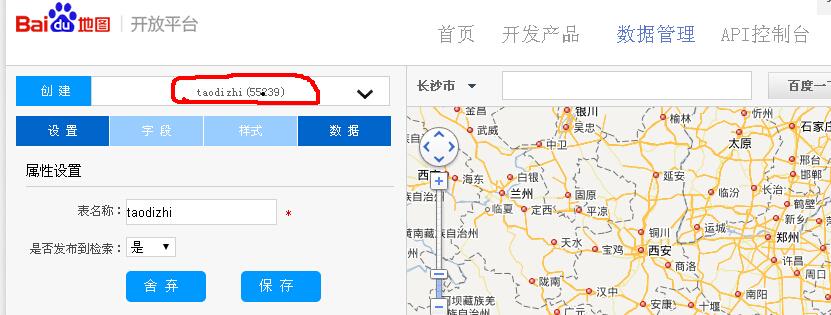
b、修改图层ID,也就是你自己数据存储的云图层ID,控制台右侧数据管理就可以看到,图层ID就是括号里的数字。将下面代码中gettableID:后面的数字修改为你的图层ID。
function addCustomLayer(keyword) {
if (customLayer) {
map.removeTileLayer(customLayer);
}
customLayer=new BMap.CustomLayer({
geotableId: 30960,
q: '', //检索关键字
tags: '', //空格分隔的多字符串
filter: '' //过滤条件,参考http://developer.baidu.com/map/lbs-geosearch.htm#.search.nearby
});
c、最关键的地方,因为官方没说要改这里,泛米米博客找资料找到的。
function callback(e)//单击热点图层
{
var customPoi = e.customPoi;//poi的默认字段
var contentPoi=e.content;//poi的自定义字段
var content = '<p style="width:280px;margin:0;line-height:20px;">地址:' + customPoi.address + '<br/>价格:'+contentPoi.dayprice+'元'+'</p>';
var searchInfoWindow = new BMapLib.SearchInfoWindow(map, content, {
title: customPoi.title, //标题
width: 290, //宽度
height: 40, //高度
panel : "panel", //检索结果面板
enableAutoPan : true, //自动平移
enableSendToPhone: true, //是否显示发送到手机按钮
searchTypes :[
BMAPLIB_TAB_SEARCH, //周边检索
BMAPLIB_TAB_TO_HERE, //到这里去
BMAPLIB_TAB_FROM_HERE //从这里出发
]
});修改var content =中的值为如下格式。
var content = '<p style="width:280px;margin:0;line-height:20px;">地址:' + e.customPoi.address + '</br><b>主题:</b>'+e.content.tao+'</br><b>网址:</b>'+e.content.tao+'</br><b>编号:</b>'+e.content.shopid+'</br><a href="'+e.content.http+'"><b>网址:</b></a></p>';
其中
customPoi.
的前面要加e.
e.content.
不加就不会显示自己数据。
e.content.
的后面为自己数据的自定义字段,字段为什么就修改成什么。比如泛米米博客的数据字段有地址,主题,网址,编号,链接等

最后,将代码传到你的空间,访问试试,就可以看到自己存储的云数据显示成麻点图了。
还是没成功的可以在泛米米留言。
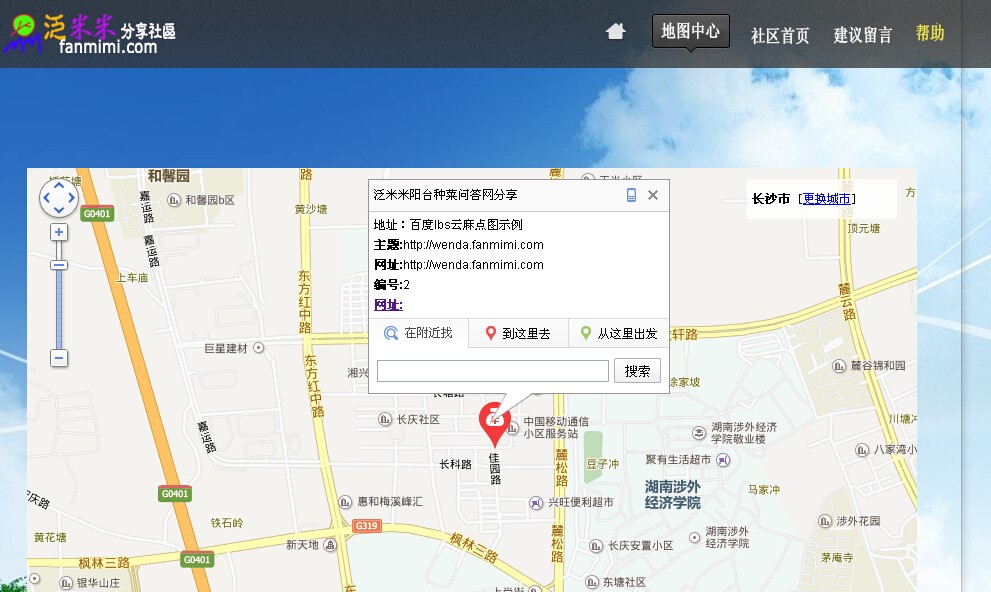
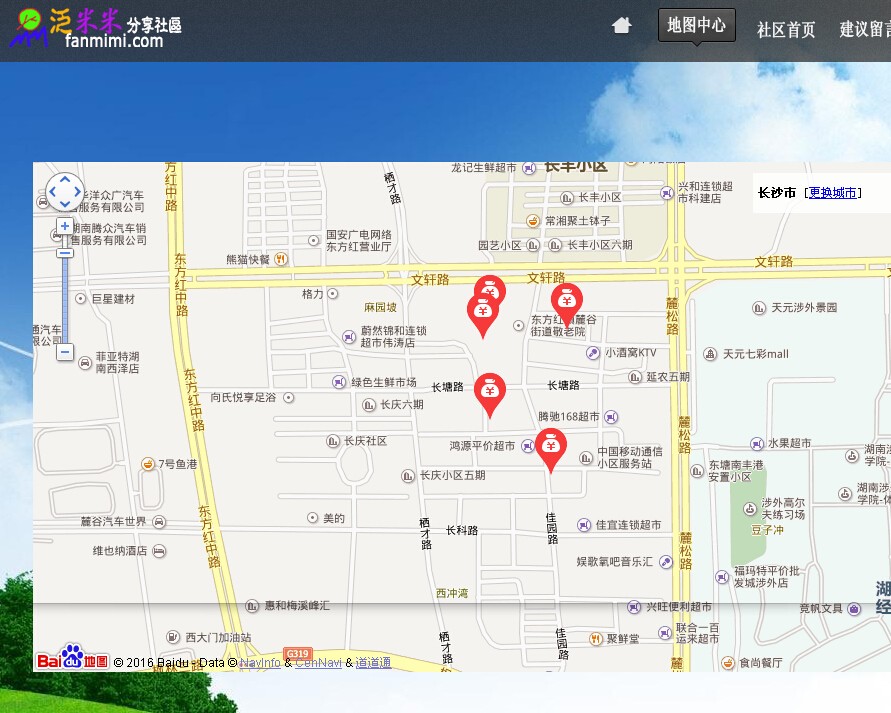
成功后示例图。

本文为泛米米博客原创,转载请注明本页面链接,谢谢。
欢迎关注微信公众号:泛米米的小菜园
12本阳台种菜电子书限时免费送
关注【泛米米的小菜园】,发送“电子书”免费获取
随时随地在手机上学习交流阳台种菜
这篇文章出自 fanmimi 如需转载请注明出处;
这篇文章的地址:https://fanmimi.com/2016/105.html
本站部分资源收集于网络,纯个人收藏,无商业用途,如有侵权请及时告知!
 使用百度云LBS生成麻点图显示自定义数据的教程
使用百度云LBS生成麻点图显示自定义数据的教程 使用AD画板子原理图导入PCB时,所有元器件都有白色网状怎么去掉?
使用AD画板子原理图导入PCB时,所有元器件都有白色网状怎么去掉? app消息推送功能必备参数,个推appkey申请方法,web封装app教程系列
app消息推送功能必备参数,个推appkey申请方法,web封装app教程系列 1212支付宝生活节瓜分亿元活动,翻倍豆助力互点群,淘宝双12集齐宝贝赢金条,助力赢能量互点群,入群互点赢翻倍豆,赢能量
1212支付宝生活节瓜分亿元活动,翻倍豆助力互点群,淘宝双12集齐宝贝赢金条,助力赢能量互点群,入群互点赢翻倍豆,赢能量 宝宝服饰系列--2016最新最全最实用待产包清单(8)
宝宝服饰系列--2016最新最全最实用待产包清单(8) 淘客手淘群api建群及api发单审核通过没有在哪里查看?版本
淘客手淘群api建群及api发单审核通过没有在哪里查看?版本 免费开源的淘宝客微信公众号返利机器人系统源码分享,支持晒单返积分,公众号自动查券,还有代理系统,微信小程序,百度小程序
免费开源的淘宝客微信公众号返利机器人系统源码分享,支持晒单返积分,公众号自动查券,还有代理系统,微信小程序,百度小程序 2023年618活动更新助力群二维码,淘宝天猫聚划算99划算节养章鱼赚大钱,加队伍互点群,快来加入队伍一起对战赚小聚星,瓜分1亿红包
2023年618活动更新助力群二维码,淘宝天猫聚划算99划算节养章鱼赚大钱,加队伍互点群,快来加入队伍一起对战赚小聚星,瓜分1亿红包